Dieses Mal scheint alles anders zu sein. Bisher war Google nicht dafür bekannt, Updates bzw. Änderungen im Algorithmus im Vorfeld anzukündigen. Bisher wurden Webmaster immer vor vollendete Tatsachen gestellt und konnten nur noch „reagieren“. Doch jetzt kommt es anders: Google kündigt mit der Page Experience ein neues Rankingsignal an. Und das beste ist: Webmaster können sich darauf vorbereiten wie noch nie!
In diesem Artikel zeigen wir Ihnen, was Core Web Vitals sind, was diese mit Page Experience zu tun haben und wie Sie sich mit Ihrer Website für das Jahr 2021 am besten vorbereiten.
So will Google Websites besser bewerten
Schon 2010 kündigte Google an, dass Pagespeed in der Bewertung von Websites eine immer größere Rolle einnehmen wird. Acht Jahre später, 2018, folgte dann der PageSpeed-Rankingfaktor für mobile Endgeräte. Und jetzt wird dieser Faktor in Form von Core Web Vitals verfeinert und mit User Experience-Signalen (UX) kombiniert.
Anfang May kündigte Google im eigenen Blog die Web Vitals an. Google zählt die Web Vitals zu den Schlüsselfaktoren der Page Experience. Die Page Experience konzentriert sich auf die Nutzerfreundlichkeit einer einzelnen Webseite und bei der User Experience (UX) ist immer der Gesamteindruck einer Website gemeint.
Es ist davon auszugehen, dass es bei diesem Signal weniger um die gesamte Website geht, sondern vielmehr um die Qualität jeder einzelnen Seite. Davon ausgehend soll dann die ganze Website userfreundlicher werden. So ist es auch für Google möglich, dass Websites besser ranken, die vielleicht bei wenigen Einzelseiten nicht so gut performen, aber dafür auf vielen anderen Seiten der Konkurrenz in Hinblick auf Page Experience meilenweit überlegen sind.
Was sind Core Web Vitals?
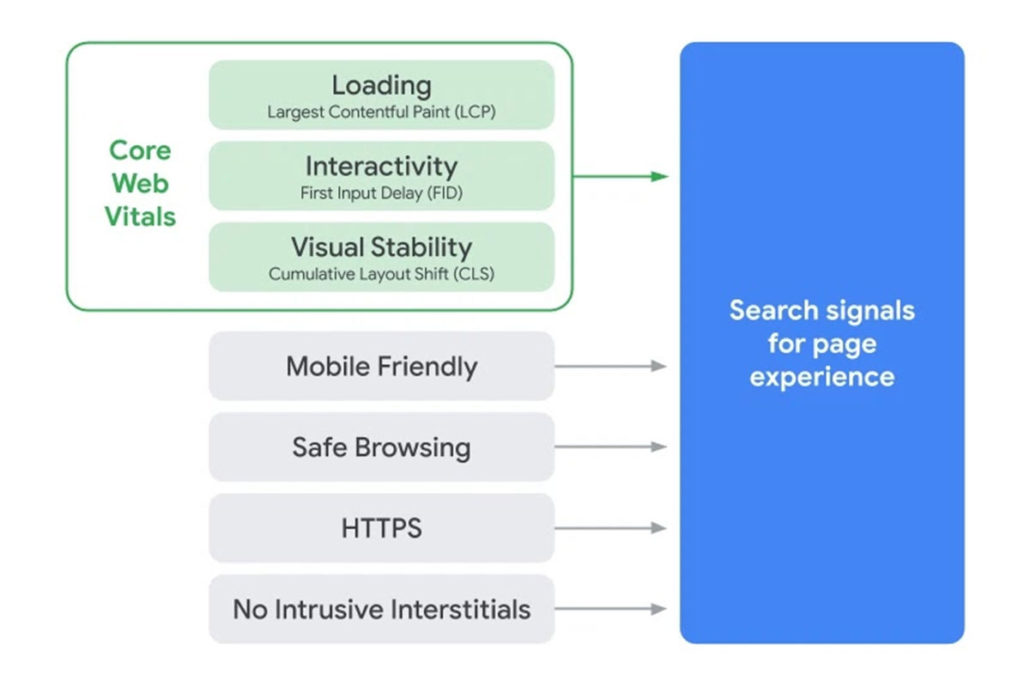
Die Core Web Vitals setzen sich aus den Bereichen Ladezeit (Loading), Inaktivität (Inactivity), Bildstabilität (Visual stability) zusammen.
Dafür setzt Google drei messbare Parameter ein:
Largest Content Paint (LCP): Damit ist die Zeit gemeint, die eine Website benötigt, um den Hauptinhalt zu laden. Eine ideale Zeit sind 2.5 Sekunden oder schneller.
First Input Delay (FIP): Damit ist die Zeit gemeint, bis eine Website wirklich alles geladen hat und inaktiv wird. Idealerweise geschieht das in unter 100 Sekunden.
Cumulative Layout Shift (CLS): Damit ist das Zeitausmaß einer unerwarteten Layout-Verschiebung des visuellen Seiteninhalts gemeint. Das Idealmaß ist hier bei weniger als 0,1 Sekunde angesetzt.
Diese drei Zeitmess-Systeme wurden von Google entwickelt, um Websitebetreiber dabei zu unterstützen, die Nutzererfahrung besser messen zu können und entsprechende Schlüsse aus den Ergebnissen ziehen zu können. Hier wird nicht nur darauf geachtet, wie schnell eine Seite lädt, sondern auch etwa, wie lange es dauert bis Elemente auch tatsächlich einsatzbereit sind. Die kumulative Layout-Verschiebung hat wenig mit dem Speed, sondern vielmehr damit zu tun, eine schlechte User Experience zu verhindern.
Dass es sich hierbei um elementare Faktoren handelt macht Sinn. Man muss sich nur selbst beobachten, wenn man im Web durch diverse Websites surft. Sobald eine Seite langsam lädt oder das „Bild“, also der Content verrutscht, empfindet man das als äußerst störend. In vielen Fällen sucht man dann auch schon das Weite und geht auf eine andere Website.
Die angegebenen Idealzeiten sind natürlich nicht in Stein gemeißelt. Diese Zeiten passen sich stets an die technologischen Fortschritte im Bereich der Webentwicklung an. Man kann davon ausgehen, dass in ein paar Jahren noch viel schnellere Idealzeiten erforderlich sind. Google hat aber bekannt gegeben, dass Sie solche Änderungen auch öffentlich machen. Und bis dahin gelten die hier angegeben Zeit für das Laden einer Website.
Core Web Vitals + UX Signals = Page Experience
Diese Core Web Vitals werden mit anderen User Experience-Signalen gekoppelt. Die anderen UX-Signale sind: „Mobile-friendliness“, „Safe-browsing“, HTTPS-Security” und “Intrusive interstitial guidelines”. In der Kombination entsteht dann der Googlerankingfaktor “Page Experience”. So will Google in Zukunft die Gesamterfahrung eines Users auf einer Webseite besser bewerten können.

Noch ist dieser neue Rankingfaktor in den Entwickler-Kinderschuhen, aber bereits 2021 soll dieses Signal über ein oder mehrere Google-Core-Updates wirksam werden.
Wenn Google erkennt, dass eine Seite aufgrund des Page Experience Signals eine hochwertige Nutzererfahrung bietet, wird die Website auch in der Google-Suche höher gelistet.
Allerdings darf dabei natürlich nie auf guten Content vergessen werden. Hochwertiger Content wird immer noch höher bewertet als die Page Experience. Aber wenn es um Websites mit ähnlichem Content geht, dann wir immer jene Website höher gerankt, die eine bessere Seitenerfahrung aufweist.
“A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.” (Zitat: webmasters.googleblog.com)
In vielen Fällen wird die Page Experience über das Google-Ranking entscheiden.
Hilfreiche Tools, um Web Vitals zu messen
Mit Hilfe folgender Tools können Sie die sogenannten Core Web Vitals und Aspekte der User Experience messen:
- Google Search Console
- AdSimple PageSpeed Check
- Lighthouse
- Chrome DevTools
- Chrome UX report
Wie verbessern Sie Ihre Page Experience?
Das Verbessern der Page Experience ist ein allumfassendes Projekt und kann nicht mit einem Tool oder ein paar Klicks erledigt werden. Selbst wenn es möglich ist, die einzelnen oben angeführten Komponenten zu messen. Hier zeigen wir Ihnen die wichtigsten Aspekte, worauf Sie achten sollten, um Ihre Page Experience zu verbessern:
Wann kommt das neue Rankingsignal „Page Experience“?
Als Webmaster haben Sie diesmal wirklich Zeit sich auf den neuen Rankingfaktor Page Experience vorzubereiten. Diesmal kann man Google nicht vorwerfen, man würde ein Core-Update ohne Vorwarnung ausrollen. Ganz im Gegenteil. Diese Änderungen werden frühestens 2021 wirksam. Google wird auch nochmal 6 Monate vor dem Core-Update auf die Veränderungen im Algorithmus hinweisen.
Fazit
Wir fassen nochmal zusammen: Die Web Core Signale werden gemeinsam mit den oben genannten UX-Signalen zu dem neuen Google-Rankingfaktor „Page Experience“. So will Google dem Ziel näherkommen, die userfreundlichsten Websites im Google-Ranking ganz oben anzuzeigen.
Google geht davon aus, dass durch dieses neue Rankingsignal nicht nur die Erfahrung der Websitebesucher besser wird, sondern auch der wirtschaftliche Erfolg einer Website steigt. Das macht auch Sinn, denn umso wohler sich die User fühlen, umso eher wird auf Websites auch konsumiert.
Die Veränderungen werden erst 2021 über Google Core Updates wirksam werden. Das gibt Ihnen die Gelegenheit, bereits jetzt Ihre Website in Hinsicht auf „Page Experience“ so zu verbessern, dass Sie und Ihre Websitebesucher nach den Google-Updates nur profitieren können. Nutzen Sie diese Chance und machen Sie Ihre Website zu einem beliebten und hilfreichen „Raum“ für Ihre Websitebesucher.